close
當你想自己編輯樣式的時候,通常要自己去更改樣式編碼,不過前提是你要看得懂樣式編碼,才能去更改。這裡有一個小工具,可以更方便的去更改 CSS 樣式,改完以後可以馬上看到效果。
首先要先安裝 Firefox 瀏覽器,IE 並不適用,有了 Firefox 以後,打開 Firefox,點選上面工具列的 [工具]-[附加元件]
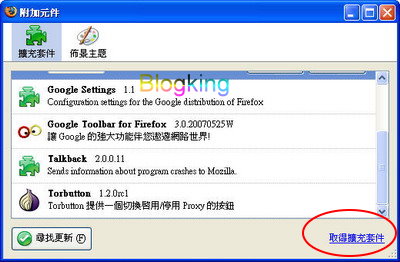
出現下面的視窗
點選右下角的 [取得擴充套件],出現下面畫面
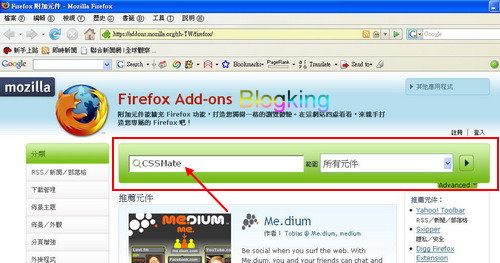
在搜詢框內打入 "CSSMate",按下搜尋,出現下面的畫面
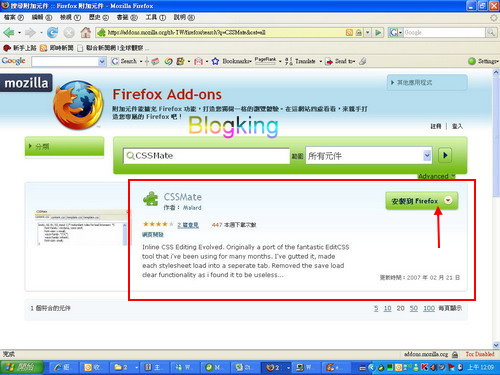
點選 [安裝到Firefox]
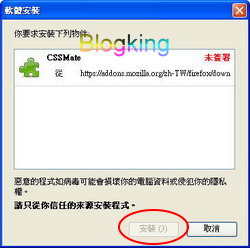
選取 CSSMate,按下 [安裝] 即可開始安裝,過一下子出現下面畫面表示安裝完成,重新啟動 Firefox
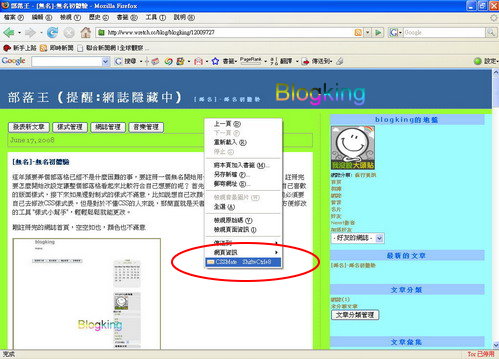
接下來打開你想更改的 CSS 樣式的畫面,在畫面上按下滑鼠右鍵,可以看到有一個 [CSSMate] 選項,點選它就可以開始編輯
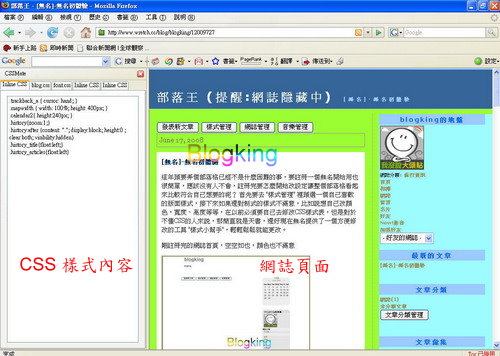
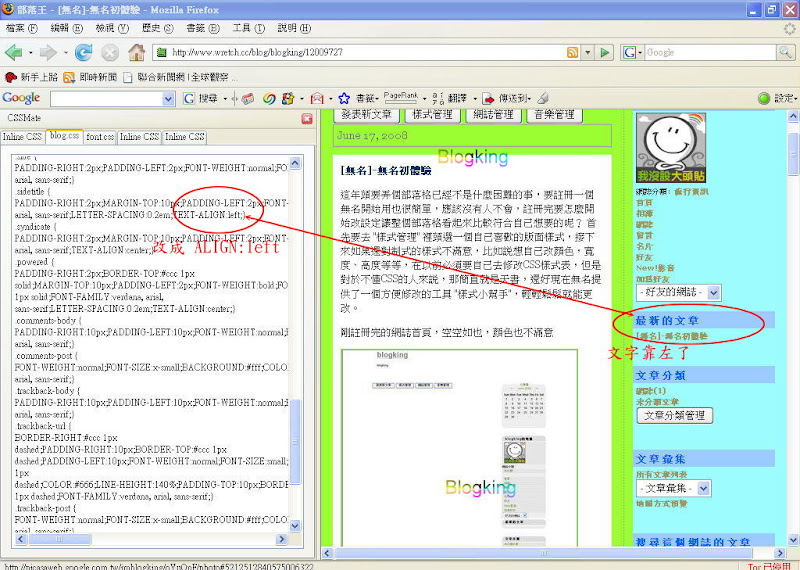
左邊就是一個 CSS 樣式內容,右邊是你的網頁內容
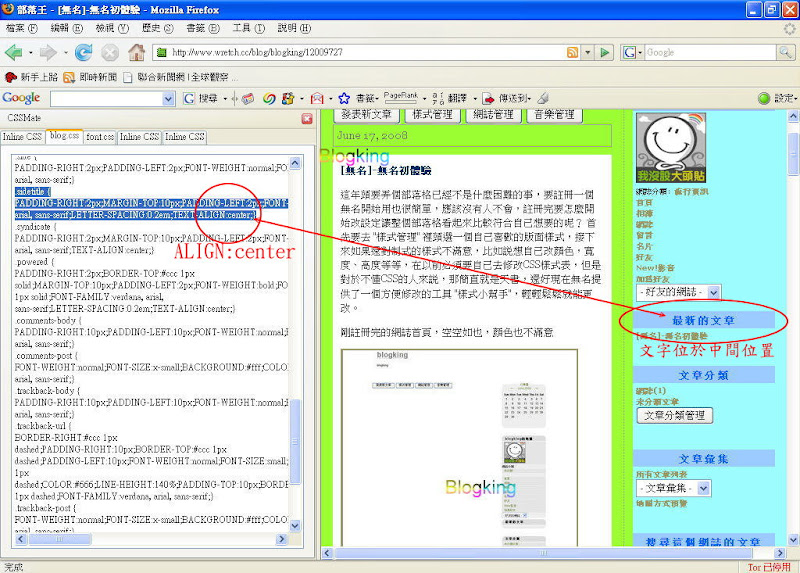
可以試著去更改樣式內容,例如畫面上選起來的地方 sidetitle,代表右邊邊欄的標題樣式
這裡我試著把 ALIGN:center 改成 ALIGN:left,那麼畫面上 "馬上" 可以看到右邊邊欄的標題從中間移到左邊去了
是不是很方便呢?
但這樣還沒結束,由於在這裡更改的樣式並沒有儲存在網站裡,只是讓你可以編輯並且馬上看到變化,方便調整,一旦更改完畢以後,還是要再度進入部落格的 CSS 編輯區,去把裡頭對應的地方改成相應的內容,才能真正改變網頁
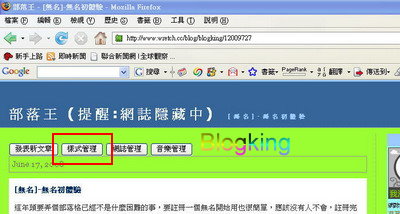
點擊樣式管理,進入管理畫面(以無名為例)
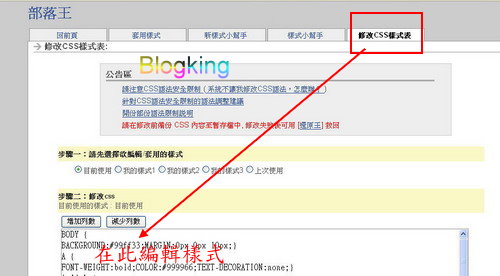
選 [修改CSS樣式表] 自行更改樣式內容(以無名為例)
全站熱搜














 留言列表
留言列表
