首先連上 neoWORX 的網頁,下面是該網頁提供的所有工具列表
這些工具都是用來顯示網站上有多少訪客來自於哪個國家或者哪個城市,只是表現的方式不一樣而已,比如說有國家及國旗列表方式,或者世界地圖的方式,還有一些像地球啦或者泡泡啦之類的,看你自己喜歡哪一種。
這裡先介紹 NeoCounter,點擊NeoCounter
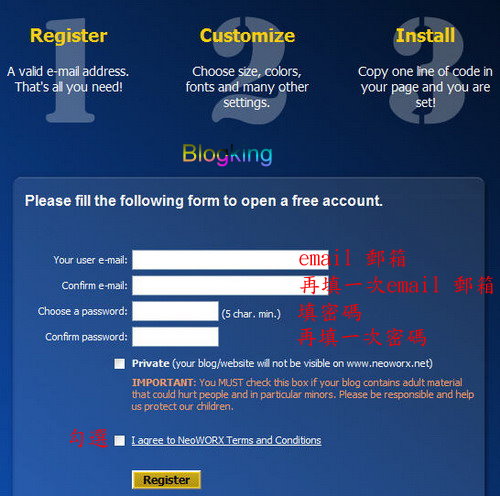
若還未註冊,點擊這裡 "Register an account" 的地方,出現以下畫面
填入email及密碼,勾選 "I agree to NeoWORX Terms of Confitions" 我同意NeoWORX的使用條款,按下 "Register" 註冊,完成後如下
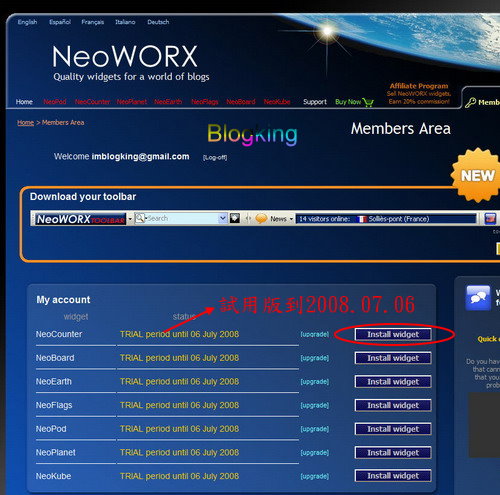
按 Login 登錄,輸入email及密碼,按Login按鈕登錄,登入後如下
上面告訴你試用版可以用到哪一天,先選擇 NeoCounter ,按下右邊的 "Install Widget"
畫面上可以選擇呈現的方式
online countries - 目前線上人數來自哪個國家
online cities - 目前線上人數來自哪個城市
daily countries - 當天訪客來自哪個國家
daily cities - 當天訪客來自哪個城市
total countries - 所有訪客來自哪個國家
total cities - 所有訪客來自哪個城市
右下角的 skins 是可以更換顯示的皮膚
如果要改變外觀,例如背景色或者字型,可以用右邊的屬性修改選項,fonts 可以改變字型,background 改變背景色以及邊框的顏色,frames 改變外框樣式,skins 可以改變呈現的外觀,text & language 可以改變顯示的文字(可以填中文字),flags & maps 改變顯示國旗的樣式,如下圖。
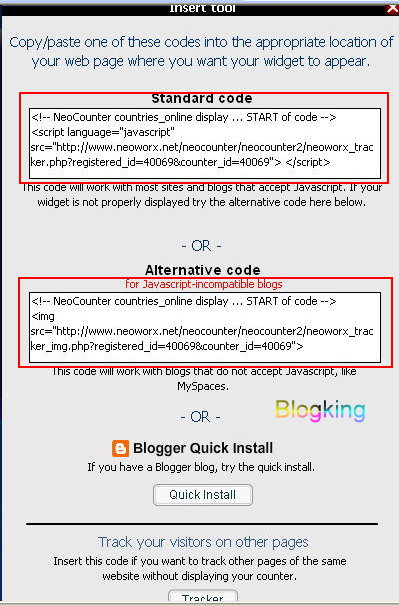
等到你都設定好後,按右上方的 Save 鍵可以把目前的設定保存起來。然後按下 Install 鈕,出現一個畫面告訴你如何安裝到你的網頁。
如果你的部落格平台可以放 Javascript 碼的話,就把 Standard code 下面筐筐裡頭的碼 copy 貼到你的網頁上要顯示的地方就可以了。如果你的網站不可以放 Javascript 碼,那麼就要 copy Alternative code 下面筐筐裡頭的碼,而不是上面那個 Standard code 的碼。
要注意 14 天以內是試用,可以放任何一種樣式外觀,14天過後會自己變成免費的樣式顯示出來,除非你付錢購買。










 留言列表
留言列表
